MixHostは、LiteSpeed(Apache・Nginxより高速らしい)を採用しているだけではなく、PHP7やHTTP/2にも対応している先進的なレンタルサーバー。先日このサービスの存在を知りました。ちょうどブログのHTTPS移行を考えていたところだったので、試しに使ってみることにしました。
MixHostへWordPressを移転、HTTP/2・PHP7・LiteSpeed Cacheを試す | KUMALOG
先日、ブログの引っ越し&HTTPSへの移行を済ませました。引っ越し先のMixHostでは自動的に設定が行われるので、何も考えずにHTTPS化が完了。しかし、検索エンジン最適化(SEO)等の観点から色々とやることがありましたので記録しておくことにします。
WordPressのURL設定を変更

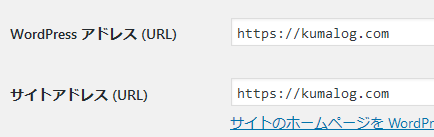
まずは、WordPressの管理画面 設定>一般から「WordPressアドレス」と「サイトアドレス」をhttps://~のURLに変更しましょう。
内部リンク等の修正
内部リンクを絶対パスで設定していればURLの変更を行いましょう。リダイレクト設定を行う(後述)とはいえ、ページ遷移の際にリダイレクトという余計な処理が挟まってしまうため、修正をしておくのがベスト。
さらに、HTTPとHTTPSの混在を避けるため(後述)、リンクだけでなく画像の参照元などのURLも修正する必要があります。
WordPressであれば記事に使用しているリンクと画像のURLを変更することになりますが、複数の記事を手作業で修正するのは面倒。記事内容の一括置換ができるSearch Regexというプラグインを使うと早くて確実です。
私は「http://kumalog.com」から「https://kumalog.com」というように絶対パスで置き換えましたが、相対パスに置き換えてもいいでしょう。
httpからhttpsへのリダイレクト設定
httpsでしばらく自分のブログを巡回してみて問題が無いようであれば、http://~へのアクセスをhttps://~にリダイレクト(転送)させる設定を行います。ここでは「恒久的な移転」を示す301リダイレクトを使います。以前とは違って現在は302リダイレクトでも問題はないそうですが、正しく設定するに越したことはないでしょう。
.htaccessに以下の内容を記述します。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://example.com/$1 [R=301,L]設定後は必ず正しく301リダイレクトが行われるかどうか確認をします。確認の方法はいくつかありますが、このようなツールを使うのがわかりやすいです。「301 Moved Permanently」という結果であれば正常です。
リダイレクト検証ツール | SEO 検索エンジン最適化
rel="canonical"の設定
canonicalについては以下の記事を参照。
Google、Yahoo!、Microosftの大手検索エンジン企業がURLの正規化に対応する共通の取り組みとして、「rel="canonical"属性」のサポートを開始することを発表しました。
WordPressのテーマをカスタマイズ無しで使っている場合には問題はないと思いますが、canonicalが設定されている場合にはそのURLがhttps://~になっているか確認します。canonicalが設定されていない場合であれば、canonicalを敢えて設定する必要は無いと思われます(リダイレクト設定を行っているため)。
canonicalの設定を誤ると検索エンジンのインデックスが崩壊することになりかねないので、設定の際には注意が必要です。
HTTPSへの移行時にはrel="canonical"が指すURLもHTTPSに必ず更新すること | 海外SEO情報ブログ
アクセス解析やブログパーツ等のHTTPS対応
基本的には新しいコードを使っていれば問題はありません。
ブログで使用しているアクセス解析やTwitter・Facebook等のボタン、その他ブログパーツがHTTPSに対応しているか確認します。
Google Analytics等のアクセス解析

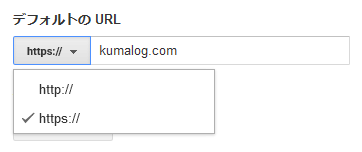
管理画面の「プロパティ設定」にhttp/httpsを選択する部分があるので、これをhttpsに変更します。「ビュー設定」にも同様の項目があるのでこちらも変更。
Google Analyticsは標準でHTTPSに対応しているのでコードの修正は必要ありません。新しいコードを使っていれば問題は無いでしょう。
各種SNSのボタン
このブログではSNS Count CacheというプラグインでTwitter・Facebook・Google Plus・はてなブックマーク・Pocket・Feedlyのボタンを表示させていますが、この部分の修正の必要はありませんでした。公式のボタンを使用している場合、新しいコードであれば問題ありません。
はてなブックマーク人気エントリのウィジェットはHTTPS対応のものがなかったので、仕方なく削除しました。そのうち自作したものを設置しようと思っています。
はてなブックマークの人気リストを自作&httpsでも出来るようにする
Google AdSense等の広告
Google AdSenseについては、これもまた新しいコードを使っていれば問題ありません。その他のアフィリエイトサービスについても概ねHTTPSに対応していると思われます。個別に確認をするほかありません。
HTTP/HTTPSの混在コンテンツを避ける

訪れた HTTPS のページに HTTP で配信されたコンテンツが含まれている場合、メインのページが HTTPS で配信されていても、それに含まれる HTTP のコンテンツは攻撃者に読まれたり変更されたりする恐れがあります。
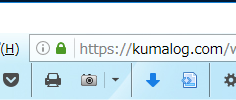
先ほどの「画像の参照元URL修正」と「ブログパーツ等のHTTPS対応」がキッチリ行われていれば、HTTPとHTTPSの混在コンテンツは無いということでブラウザのアドレス欄に鍵アイコンが表示されます。
もし、鍵マークに!マークや斜線などのマーク(ブラウザにより異なる)が付いていれば、HTTPSのページであるにもかかわらずHTTPで読み込んだものがあるということを示しています。HTTPで読み込まれている部分の修正が必要です。
なお、混在コンテンツのチェックに際しては、トップページだけでなく個別記事のページも考慮してください。私の場合、Amazonアソシエイトの古いコードが残ったままの記事が多数ありました。
HTTPで読み込まれているものを探すにあたっては、ブラウザの開発者ツールであるコンソールを使うと便利です。
混在コンテンツ – Security | MDN
SSL混在コンテンツエラーについて : Sova WP ヘルプ
ウェブマスターツールへの登録
http://~とhttps://~のURLはそれぞれ別サイトとして取り扱われるので、新たにhttps://~を登録します。なお、すでに登録しているhttp://~側のサイトは、しばらく削除せずにそのままにしておいたほうが良いようです。
「HTTPSとHTTPの両方がウェブマスターツールに載っていれば、両方のインデックスステータスで移設の進捗状況を確認したり、検索クエリの変化を確認したりできる」
また、Google XML Sitemapsなどのプラグインでサイトマップを作成している場合、https://~側でのサイトマップ登録も忘れないようにしましょう。あわせて、http://~側のサイトマップは削除しておきます。
ちなみに、GoogleだけでなくBingにもウェブマスターツールが存在します。気が向いたら使ってあげてください。
HSTSとPreload HSTSの設定
HSTS (HTTP Strict Transport Security)とPreload HSTSについてはこちらのページを参照。
HTTPで接続した際に、強制的にHTTPSへリダイレクトし、以降のそのドメインへの接続はすべてHTTPSとする機能がHSTS (HTTP Strict Transport Security) である。RFC6797で標準化されている。
完全なセキュリティを実現するためにHSTSとPreload HSTSの設定も行います。
.htaccessに以下の内容を記述することでHSTSに対応させることができます。この例は、サブドメインもまとめてHSTSに対応させ、有効期間を1年(31,536,000秒)としたものです。
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"HSTSの設定が済んだら、Preload HSTSに対応させるため以下のページから登録をします。
HSTS Preload List Submission
DNS設定によってはエラーが表示されますが、軽微なものであればそれを確認したうえで登録が可能です。私の場合、「Preload HSTSを使うならサブドメインすべてHTTPSに対応させないといけないの知ってる?」という内容の注意書きが表示されました。サブドメインを使う予定はないので、そのまま登録を行いました。


コメント