
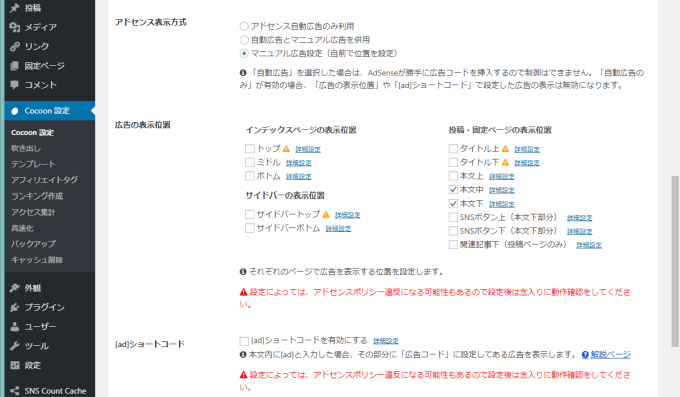
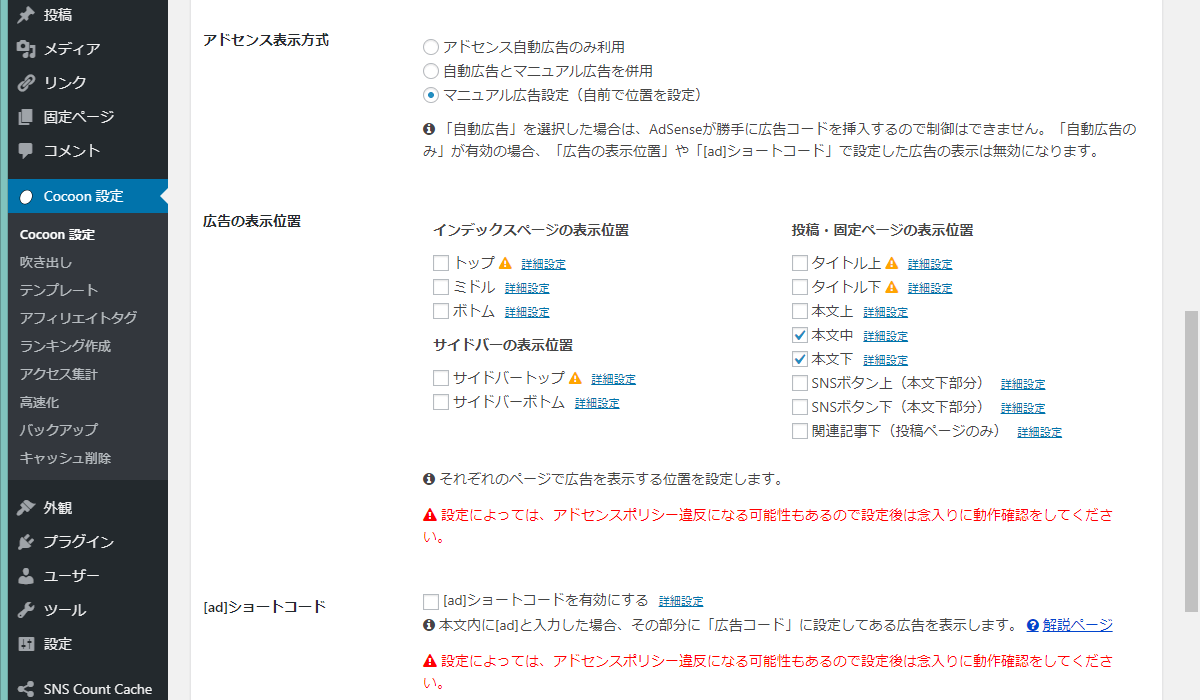
WordPressテーマ「Cocoon」で設定することができる個別記事の広告位置に「本文中」というものがあります。設定画面に特段の説明がないため分かりづらいのですが、この本文中とは記事本文中の最初のh2タグ直前を指します。
つまり個別記事ページにおいてh2タグを使用していなければ本文中に広告が表示されません。記事を作成する際には基本的にh2タグを使うとはいえ、日記的な取り留めの無い記事を書く場合にはわざわざ見出しタグって使わないんですよね。
そういう記事に広告を表示すべきなのか…という話は置いといて、このブログでは本文中の広告表示位置をh2タグ直前からmoreタグ部に変更したので、その方法を記録しておきます。
本文中広告表示位置moreタグ部への変更方法
Cocoon親テーマの変更です。テーマアップデートにより変更がリセットされるので、その際には再度変更する必要があります。
moreタグ部分には「<p><span id="more-*"></span></p>」という空タグが挿入されることから、以下のような正規表現にしてみたところ、期待通りmoreタグ部分に広告がされるようになりました。
Cocoonの前身ともいえるテーマSimplicityのフォーラムより。これ、実は私の質問。広告表示の仕組みはCocoonも同じようなので、この方法が応用できます。
Cocoonバージョン1.7.9.2の場合、lib/ad.phpの229~231行目を変更します。
変更前
//H2見出しを判別する正規表現を定数にする
if ( !defined('H2_REG') )
define('H2_REG', '/<h2/i');//H2見出しのパターン変更後
以下のように正規表現部分を変更。231行目は削除しても良いんだけど、いつでも復元できるようにコメントアウトするのが安全ですね。
//H2見出しを判別する正規表現を定数にする
if ( !defined('H2_REG') )
//define('H2_REG', '/<h2/i');//H2見出しのパターン
define('H2_REG', '#<p><span id="more-\d+"></span></p>#i');

コメント