
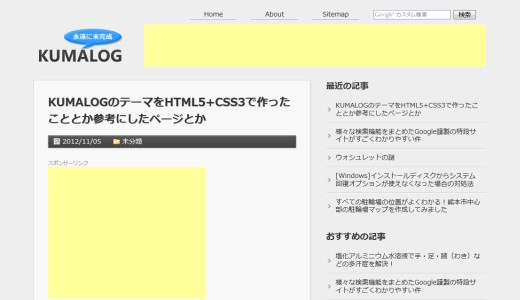
上の画像のように、Google AdSenseが表示される前に背景が黄色(他の色もあり得る)になってしまったことありませんか?
先日ブログのテーマを作っている際にこの現象に遭遇してしまいましたので、その原因と対処法をここに記録しておくことにします。
原因は<ins>タグに適用されたCSS
結論を言うと、insタグに適用されたCSSが原因でした。
Google AdSenseのコード
まずはGoogle AdSenseのコードを見てみましょう。
以下は「336 x 280 – レクタングル(大)」のコードです(AdSenseを設置するためのコードじゃなくて、その設置コード内のjavascriptがロードされた後のコードです)。
<script type="text/javascript">
<script src="~~~" type="text/javascript">
<ins style="~~~">
<ins id="~~~" style="~~~">
<iframe>
~~~
</iframe>
</ins>
</ins>
~~以下略~~insタグが使われていることがわかります。
insタグに設定されたスタイルをチェック
次に自分のサイトに適用させているスタイルシートをチェックしてみましょう。以下のように、insに対して背景色が設定されていると思います。
ins {
background-color:#ff9;
}私の場合は、HTML5のリセットCSSを使っていたため、Google AdSenseの広告に背景色がついてしまいました。
対処法
最も簡単な対処法はinsに設定されたbackground-colorを削除するだけです。
しかし、私はブログの記事でinsをきちんと整形して使うことを想定しており、その際にわざわざclassを設定したくないので、以下のスタイルを追加してGoogle AdSenseの背景色だけを削除しました。
ins[style]{
background-color:transparent;
}「336 x 280 – レクタングル(大)」「728 x 90 – ビッグバナー」のコードしか確認していませんが、insにはもれなくstyle属性がくっついてくるようなので、このようにしました。他の広告サイズでも大丈夫じゃないかな~、と思っていますが自信はありません。

コメント
はじめまして。
Adsenseの背景色が黄色いのが気になって調べてたらたどり着き
自分のブログも修正出来ました。
ありがとうございました!
http://ikki0820.com/2014/03/07/3215/